Tutorial Membuat Div dan Kode CSS Full Width Free Download 2024
Pada kali ini kita akan membahas, gimana cara membuat sebuah DIV di PHP yang memiliki Full Width. Kalian mungkin biasa melihatnya ketika menonton youtube. Lalu masuk ke mode Cinema Wide, bukan full screen loh ya. Nah bagi yang belum paham tentang PHP dan CSS coba disimak artikel berikut ini : Perbedaan Bahasa Pemrograman HTML, PHP, CSS
Dalam bahasa pemrograman PHP, DIV id digunakan sebagai sebuah kontainer utama diatas kontainer class (div class). Dimana kontainer class, nanti isinya adalah konten yang ingin ditampilkan ke website. Untuk menambahkan sebuah DIV ID, pada template yang sedang kalian kerjakan, caranya sangat mudah.
<div id=”namadiv”> <div class=”namaclass”> <?php KONTEN YANG INGIN DITAMPILKAN; ?> </div> </div>
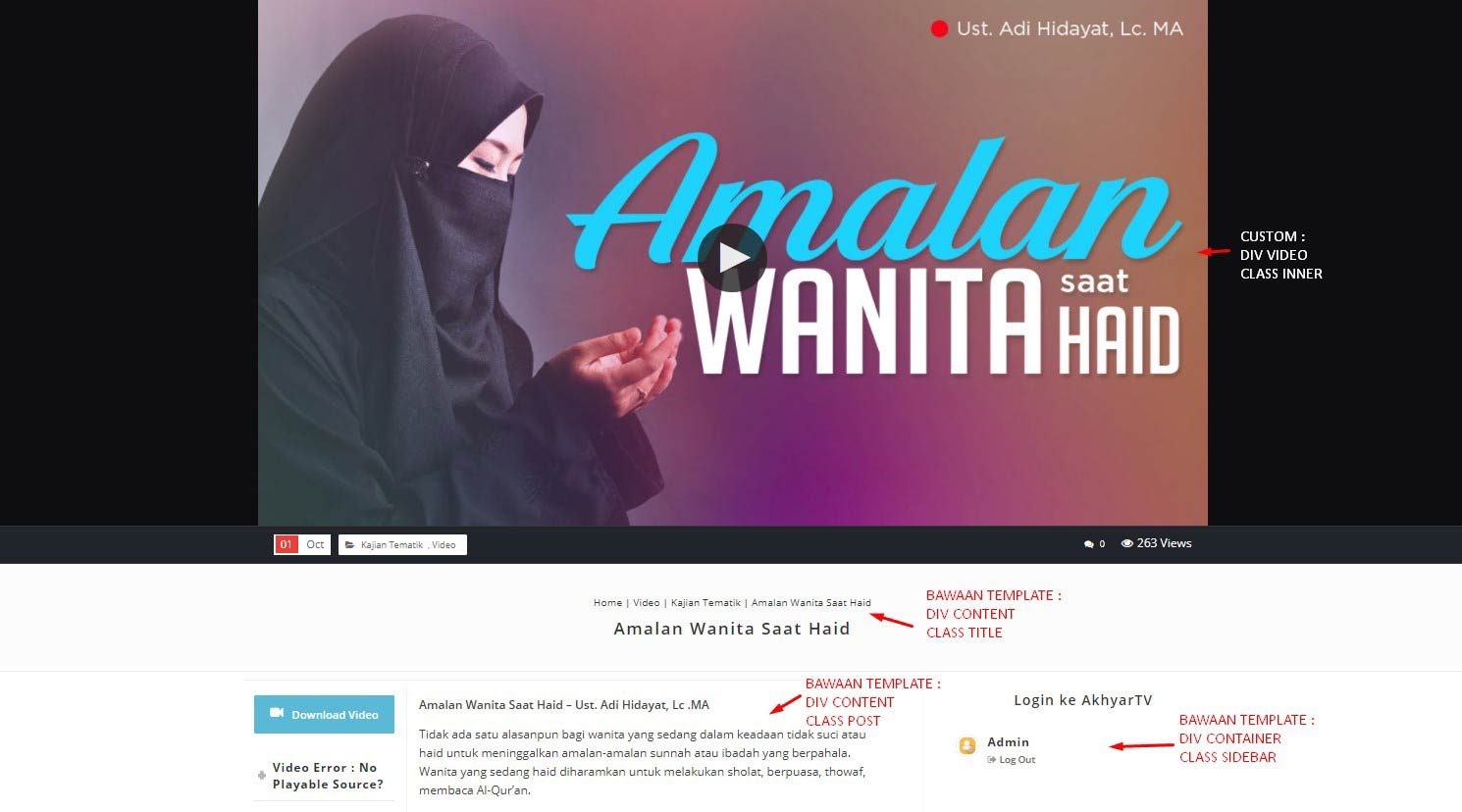
Untuk pengguna wordpress, kita dapat memanfaatkan fitur div dan class ini untuk membuat sebuah container baru pada spot tertentu. Misalnya ingin menambahkan container video diatas title, atau membuat sebuah sidebar di spot yang tidak biasanya, memasang iklan di spot yang unik, dsb. Khusus bagi pengguna wordpress, tinggal input saja kode div id dan div class diatas ke halaman single.php atau content.php yang berada di tema wordpress kalian.

Setelah menambahkan custom div dan custom class diatas. Jangan lupa untuk memasang kode CSSnya agar kode div dan class tersebut dapat menampilkan sebuah grafis dengan ketentuan FULL WIDTH dan custom height sesuai yang kalian inginkan
#namadiv .namaclass {background:#0E0E10;width: 100vw; position: relative; margin-left: -50vw; left: 50%; height: 100px}
Ganti #namadiv dan .namaclass sesuai dengan apa yang kalian buat. Setelah itu tinggal bermain saja dengan background dan height untuk container baru yang kalian buat. Untuk lebih detilnya coba perhatikan koding PHP dan CSS dibawah ini.
Contoh PHP Div Full Width
PHP (Single.php) – WordPress
<div id=”videoz”> <div class=”inner”> <?php echo apply_filters(‘the_content’, get_post_meta($post->ID,’_wpwoxcustomscriptcontenttop’, true)); ?> </div>
CSS (Style.css) – WordPress
#videoz .videoplayers {background:#0E0E10;width: 100vw; position: relative; margin-left: -50vw; left: 50%}}
#videoz .row-full {max-width:1240px; margin: 0 auto;padding: 0px 15px;}
#videoz .posted_by {display:none;}
#videoz {width: 100%;}
Buat kalian yang ingin mulai belajar koding php dan css, kalian dapat menggunakan software ringan dan sederhana seperti Notepad++. Jika ada pertanyaan, silahkan komentar dibawah ya!