Tutorial CSS Membuat Warna Background Berkedip [Update] 2023
Jika kalian melihat menu search icon diatas website ini, warna backgroundnya berkedip kan? Itulah yang akan kita bahas kali ini. Yaitu membuat warna background berkedip menggunakan bahasa pemrograman CSS. Sebelum masuk ke pembahasan, simak juga artikel perbedaan php, css dan html disini.
Membuat warna background berkedip sangatlah mudah. Kalian cukup mencari <div class> yang ingin diterapkan teknik ini, lalu menambahkan kode css pada style.css. Ikut beberapa langkah dibawah ini dengan seksama ya!
Cara Membuat CSS Background Berkedip di Website
Yang kalian butuhkan untuk membuat css background berkedip adalah, Browser (chrome, firefox) yang paling terbaru, dan kalian juga harus memiliki akses ke file server untuk merubah file css. Pada tutorial kali ini saya menggunakan browser google chrome, filezilla untuk mencari file style.css dan notepad++ untuk melakukan editing css.
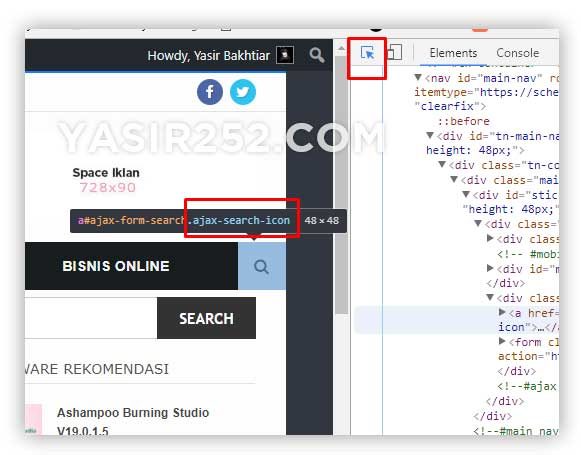
- Buka website di browser, lalu klik kanan dimana aja. Pilih Inspect
- Sekarang kita cari class yang akan diberikan efek berkedip
- Gunakan tools Select Element, lalu seret crosshair ke elemen css

- Nanti akan muncul class elemen bernama, .ajax-search-icon
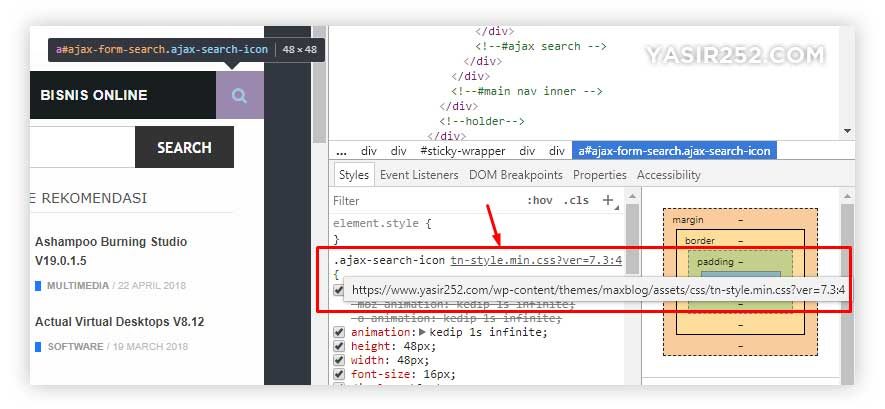
- Lalu kita cek ke konsol CSS untuk mengetahui dimana letak file yang bersangkutan.

- Lokasi file sudah ditemukan dengan nama style css, tn-style.min.css,
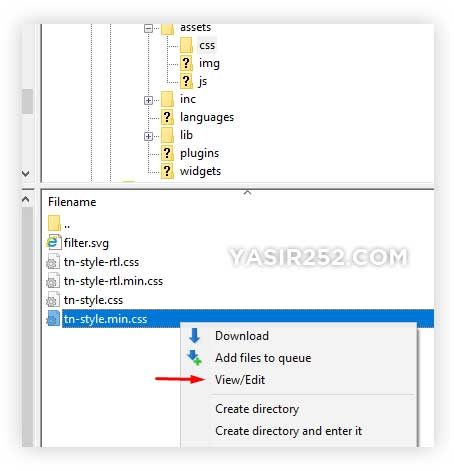
- Sekarang tinggal masuk ke FTP. Cari file tersebut, lalu edit menggunakan Text Editor.

- Pada text editor. Kalian search (CTRL + F) .ajax-search-icon
- Jika telah ditemukan yang sesuai, silahkan tambahkan kode berikut ini kedalam barisan css
.ajax-search-icon { -webkit-animation: kedip 1s infinite; -moz-animation: kedip 1s infinite; -o-animation: kedip 1s infinite; animation: kedip 1s infinite; } @-webkit-keyframes kedip { 0%, 49% { background: #EC4C51; color : #fff } 50%, 100% { background: #f2f2f2; color : #000 } } - Kalian jangan lupa rubah .ajax-search-icon sesuai dengan elemen yang harus dirubah
- Rubah warna hex background untuk mengganti warna latar belakang yang berkedip. Ada 2 background ya.
- Rubah color untuk mengganti warna text dan icon yang ada didalam class .ajax-search-icon
Save file yang telah di edit dan coba refresh ulang halaman website kalian. Jika sudah berkedip maka kalian berhasil! Kalau tidak berhasil, silahkan komentar dibawah, saya coba bantu. Sekian tutorial css singkat kita kali ini mengenai cara membuat warna background berkedip di css. Semoga bermanfaat!