Pengertian Open Graph Tags, Apa Sih Fungsinya 2023
Pengertian Open Graph Tags – Sebuah metode tags khusus menggunakan kode html dan berfungsi untuk mengenali sebuah halaman website. Marketer dan Blogger sejati akan selalu menciptakan konten menarik yang memiliki kualitas tinggi. Kita sebut saja, Konten Berkualitas itu adalah raja, tapi apakah kalian tau kalau raja tidak akan berdaya tanpa adanya rakyat? Maksudnya rakyat disini adalah para Pembaca Konten (Reader). Kalau kalian ingin konten yang telah di publish itu di lihat banyak orang, apakah kalian sudah tau caranya?
Share aja konten itu di media sosial! Ya kalau itu sih sudah pasti. Karena faktanya, Facebook dan Twitter serta Social Media lainnya adalah platform terbaik untuk share konten kalian. Namun sekali lagi, apa kalian sudah tahu cara mengoptimalkan potensi share itu agar jangkauan pemirsanya lebih besar? Kalau belum, coba kita mulai mengenal suatu tools bernama Open Graph
Mengapa Open Graph Dibuat?
Facebook memperkenalkan Open Graph Tags pada tahun 2010. Sebenarnya tools ini hanyalah sebuah egoisme dari facebook untuk meningkatkan integrasi antara Facebook dengan situs-situs lain diluar. Dimana dengan Tools ini, memungkinkan segala URL Situs yang di share melalui halaman facebook akan secara otomatis memiliki grafik, gambar dan judul yang sesuai dan rapih.
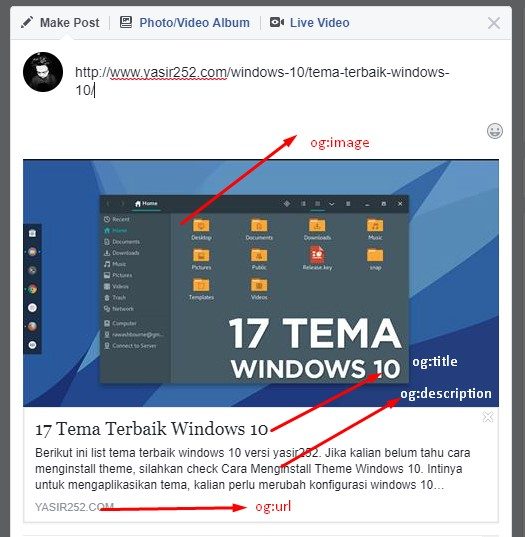
Fitur ini dibuat untuk mengatasi masalah yang dialami para blogger di masa lampau, yaitu, ketika mereka melakukan sharing konten mereka di facebook, terjadi sebuah kejanggalan. Kejanggalan tersebut antara lain, tidak sesuainya gambar dengan judul, tidak sesuainya deskripsi yang ditampilkan oleh facebook, atau bahkan preview website mereka tidak muncul sama sekali di facebook!
Semenjak itulah, facebook mengeluarkan standard Integrasi Website & Facebook dalam bentuk Open Graph Tags.

Sederhananya, website kalian akan di berikan suatu kode khusus, dimana kode tersebut akan langsung dikenali oleh Facebook, Whatsapp, Twitter dan semisalnya untuk dijadikan referensi Konten. Didalam kode itu, sudah termasuk gambar thumbnail, judul konten, deskripsi konten dan lain-lain.
Kode Khusus Open Graph ini pada umumnya di letakan di website kalian tepat dibawah tag html atau php <head>

Namun ternyata sekarang, situs media sosial selain daripada facebook juga mulai memanfaatkan Open Graph Tags untuk mengambil informasi website. Bahkan GOOGLE pun sekarang telah menggunakan Open Graph untuk mengambil data juga loh! Semua platform utama lainnya, Twitter, LinkedIn, dan Google, sudah menjadikan Open Graph Tags sebagai pilihan utama untuk dapat mengenali sebuah situs website.
Twitter sebenarnya memiliki tag meta sendiri untuk Twitter. Namun ketika robot Twitter tidak dapat menemukan Tag twitter di website kalian, maka dia secara otomatis akan menggunakan tag Open Graph sebagai gantinya.
Bagaimana Cara Memasang Open Graph Tags di Website?

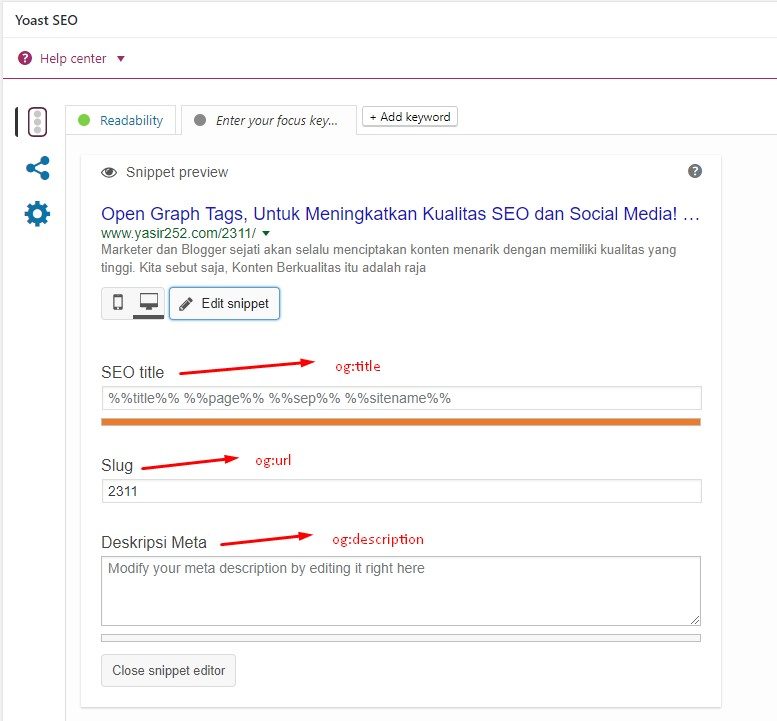
Cara Memasang Open Graph Tags di Website WordPress : Kabar baik untuk para pengguna WordPress, karena kalian tidak perlu lagi menambahkan kode khusus Open Graph Tags ke setiap konten. Cukup dengan menggunakan sebuah plugin gratis bernama YOAST SEO, kalian akan mendapatkan fitur dan pengendalian penuh atas OPEN GRAPH di setiap halaman dan konten kalian! Download Yoast SEO untuk WordPress sekarang!
Sedangkan untuk CMS lain seperti Blogger, Joomla, dll saya yakin ada yang menyediakan Plugin Sejenis Yoast SEO. Jadi buat kalian yang malas menambahkan kode khusus Open Graph secara manual, silahkan gunakan browser anda untuk berselancar mencari plugin tersebut!
Atau kalau kalian ingin menambahkannya secara manual, silahkan cari File header.html (blogger) atau header.php (wordpress) dan sisipkan kode berikut ini :
Blogger HTML :
<!-- Open Graph Meta Tags BEGIN --> <meta expr:content="data:blog.pageName" property='og:title'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content="data:blog.postImageThumbnailUrl" property='og:image'/> </b:if> <meta expr:content="data:blog.title" property='og:title'/> <meta expr:content="data:blog.canonicalUrl" property='og:url'/> <b:if cond='data:blog.metaDescription'> <meta expr:content="data:blog.metaDescription" property='og:description'/> </b:if> <!-- Open Graph Meta Tags END -->
WordPress PHP :
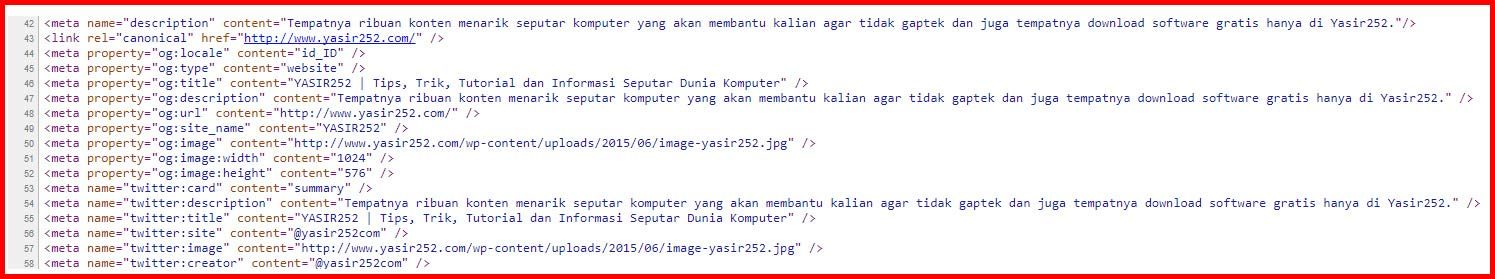
<meta property="og:locale" content="id_ID" /> <meta property="og:type" content="" /> <meta property="og:title" content="" /> <meta property="og:description" content="" /> <meta property="og:url" content="" /> <meta property="og:site_name" content="" /> <meta property="og:image" content="" /> <meta property="og:image:width" content="" /> <meta property="og:image:height" content="" />
Penjelasan Open Graph Lengkap!
Kode 1: title
Maksimal 65 karakter ya
<title>your keyword rich title of the website and/or webpage</title>
Kode 2: description
Maksimal hanya 155 karakter
<meta name="description" content="description of your website/webpage, make sure you use keywords!">
Kode 3: og:title
Maksimal 35 karakter
<meta property="og:title" content="short title of your website/webpage" />
Kode 4: og:url
Isi bagian ini dengan URL Halaman atau konten yang ingin disesuaikan dengan tautan
<meta property="og:url" content="https://www.example.com/webpage/" />
Kode 5: og:description
Maksimal 65 karakter
<meta property="og:description" content="description of your website/webpage">
Kode 6: og:image
Image(JPG atauPNG) ukurannya harus Kurang Dari 300KB dan minimal dimensinya 300 x 200 pixel
<meta property="og:image" content="//cdn.example.com/uploads/images/webpage_300x200.png">
Kode 7: og:type
Disesuaikan jenis konten yang di bagikan, kalau “tulisan” isi aja article. Bisa juga video, audio, website, blog, book, game, movie, food, city, country, company, hotel, restaurant
<meta property="og:type" content="article" />
Kode 8: og:locale
Ini hanya diisikan kalau website kalian memiliki multi bahasa
Tapi kalau tidak di ketik pun, secara otomatis bahasa yang dituliskan itu En US
<meta property="og:locale" content="en_GB" /> <meta property="og:locale:alternate" content="fr_FR" /> <meta property="og:locale:alternate" content="es_ES" />
Kode 9: Twitter
Untuk dapetin informasi tentang kode twitter meta tag, tinggal ikutin aja penjelasan dari twitter.
Cara Cek Open Graph Tags Website Kita
Untuk melakukan pengecekan apakah Open Graph Tags di website kita sudah benar atau belum, Facebook telah membuatkan tools sederhana di Open Graph Object Debugger. Yang perlu kalian lakukan hanyalah copy paste URL Halaman atau Website, lalu tekan Scrape! Bisa juga di Scrape Again untuk melihat jika ada perubahan.
tag : pengertian open graph – pengertian open graph tags – cara memasang open graph wordpress – cara memasang open graph blogger – thumbnail di facebook tidak muncul – thumbnail whatsapp tidak muncul – mengaktifkan open graph website